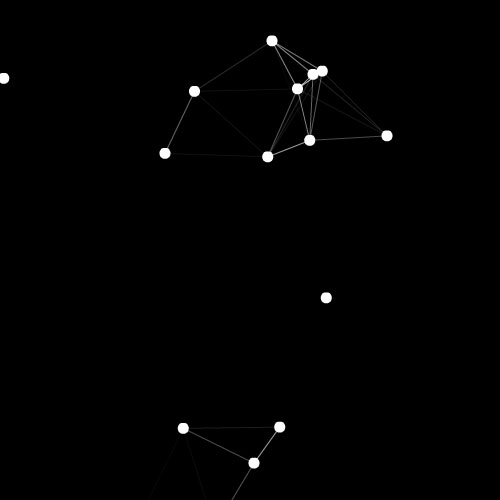
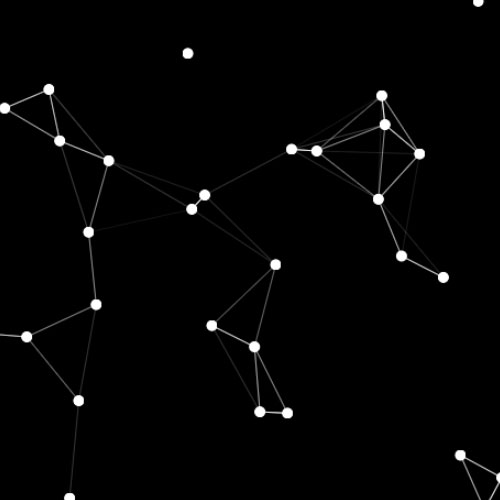
今回はChapter12のノードガーデンを作成する。
パーティクルをランダムに移動させ、それぞれの距離が200ピクセルより近ければ、近いパーティクル方向へより加速させる。
[Flash]
http://nouv.biz/labo/20120902_nodeGarden/flash/NodeGardenTest.html
 [ javascript]
[ javascript]
http://nouv.biz/labo/20120902_nodeGarden/javascript/nodeGarden.html

線を描画するときの透明度指定が少々ぎこちない。javascriptではこんな風なのだろうか。
var alpha=1-dist/minDist;//距離が遠いほど小さい→遠いほど透明になる
var rgba=’rgba(255, 255, 255,’ + alpha + ‘)’;
context.strokeStyle=rgba;
