先日作った「引きあうパーティクル」のFlash側を少し応用し、メタボール表示してみる。
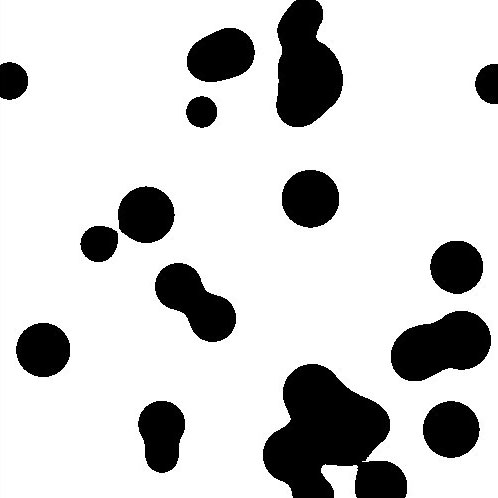
メタボールとは何か?見てもらったほうが早い。
http://nouv.biz/labo/20120902_nodeGardenMetaBall/NodeGardenMetaballTest.html

1.中央から周辺へ、非透明→透明のグラデーションのボールを描画
2.パレットマップ用の配列を作成(透明度200以下は全て透明それ以上は全て非透明の配列を作成)
var separateNum:int = 200 //どこでグラデーションの切れ目とするか=metaのレベルとともにballの大きさにも影響する
alphas = new Array();
//200まではすべて透明
for (i = 0 ; i < separateNum ; i++) {
alphas.push(0);
}
//200以上は全てffになる。単独では200以下で透明でも、ふたつのグラデーションが重なって200以上になると非透明に→メタボール状態になる
for (i = separateNum ; i < 256 ; i++) {
alphas.push(0xFF000000);
}
このalphasをパレットマップに適用する。
bmd.paletteMap(bmd , bmd.rect , bmd.rect.topLeft , null , null , null , alphas);
外周付近が半透明な円が2つ以上重なり透明度が200を超えた場合、真っ黒に色が変換される。結果円が繋がったように見える。
メタボールについては webDesigning 2006年12月号に掲載されたFlashPlayer8向けの記事を参考にさせていただいた。6年近く前の記事なのにいまだ色褪せない。
梅津岳城氏に感謝。
