ゲームを作らずとも一回や二回は「衝突判定」が必要となることがある。これまでは総当り方式で判定していた。総当り方式とは自分以外のオブジェクトが自分に接しているか、全て調べる方法である。 この方法は一般的でわかりやすいが効率は今ひとつ。総当りだから当然である。
そこで今回はグリッド方式を採用した。グリッド方式の詳細は「flash_actionScript3.0アニメーション 詳解」に記載されているのでそちらを参照いただきたい。
概要だけ整理すると
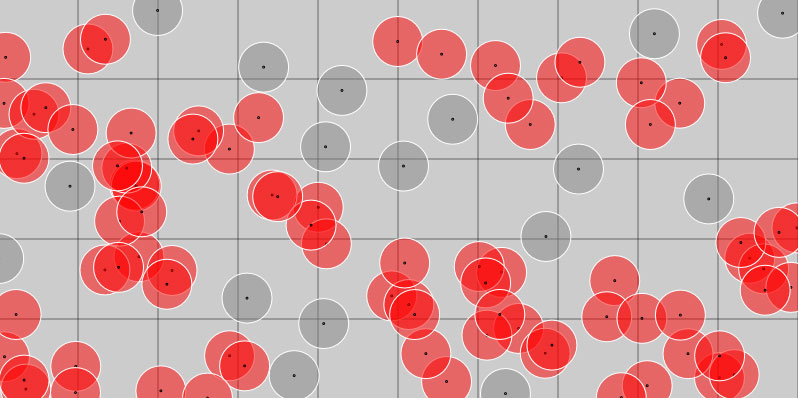
1.画面を一定の大きさのグリッドに区切り
2.そのグリッド内で総当り方式(グリッド内のオブジェクトがそれ以外に接しているか否か)
3.隣接するグリッド(そのグリッドの隣や上下)に含まれているオブジェクトが該当オブジェクトと接しているか総当り
の手順で調査する方法だ。
総当り方式だと、明らかに接していないオブジェクト同士(右上のオブジェクトと左下のオブジェクトが接しているか?など)も調査する。そのことを考えると、グリッド方式は理にかなった方法といえる。
上記書籍に記載されているのはFlash(ActionScript)なのでJavaScriptに置き換えたのが以下サンプル。
http://nouv.biz/labo/20140816_grid/CollisionGridTest.html
衝突判定
返信