2014年も今日でおしまい。
大掃除の仕上げにハードディスクを分解処分した。作業手順を覚書しておく。
ポイントは3つ。
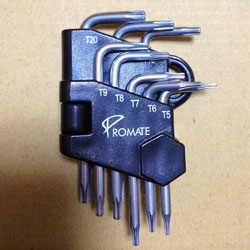
・専用ドライバーを用意する
・隠しネジあり
・ディスクが割れることがあるので注意
それでは作業開始。今回の対象は、IOデータ製のUSB接続ハードディスクである。
まず筐体やコンセントを取り除く

外側についているネジを通常のドライバーではずし、筐体や電源からハードディスク本体を取り出す。
専用ドライバーでハードディスクを分解する

ここからが専用ドライバーの出番だ。星形ネジを全てはずす。
隠しネジを探す
見えるネジを全てはずしたのに筐体はまだ開かない。隠しネジがあるのだ。ドライバーでシールの上をなぞってみると、へこむ所がある。
どうやらここが隠しネジの場所のようだ。
シールを裂いてみる。あたり。隠しネジがむき出しになった。

ケースの蓋をあける

ディスク盤がみえる。
右下のパーツはかなり悩んだ箇所。

実はこれは磁石なのだ。なんと磁力だけでくっついている。かなり強力だ。マイナスドライバーをテコにし、力を入れてはずす(怪我に注意)。
ヘッドを外す

方法がよくわからなかったのだが、いつの間にかとれてしまった…。
ディスク群を止めているネジを全てはずす

盤を一枚づつ取り出すことができる。

ディスク盤を破壊する
取り出したディスク盤はドライバーなどで傷だらけにする。さらに折り曲げて廃棄しようとしたら…アクシデント発生。ディスク盤が割れたのだ。

ディスク盤は金属だと思い込んでいたが、ガラス製のものもある。
破片は周辺に飛び散り、いくつか顔にも当たった。幸いゴーグルをしていたので目には入らなかったが、危険である。折り曲げる前にドライバーで傷がつくか確認すること(つかなければガラスの可能性大)、作業するときはゴーグルをつけること、をお勧めする。

戦利品

さきほどの強力磁石。今回の戦利品だ。
キッチン周りで役に立つ。我が家では電子レンジの締りが悪くなったため、この磁石で止めている。強すぎるので冷蔵庫には付けないほうがよい(傷付けてしまうことがある)。


