Flashがz軸に対応した今となってはもはや古典か?「ActionScript3.0アニメーション」。
とはいえ内容は多いに役立つので一読をおすすめする。
今回はchapter15 3Dの基本の最後、3D回転。
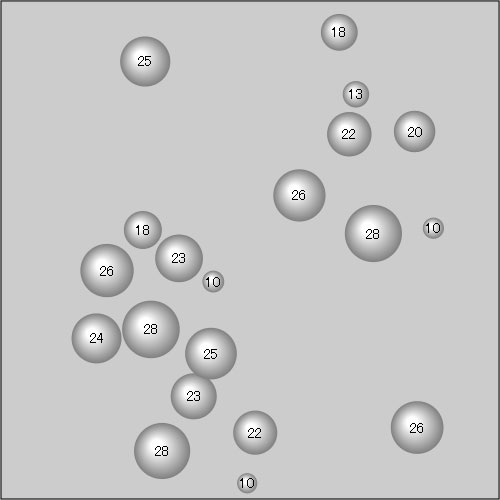
[Flash]
回転公式忘れ。
+-入れ替えてzが後ろに来る、と。
var nx:Number = cos * ball.xpos – sin * ball.zpos;
var nz:Number = cos * ball.zpos + sin * ball.xpos;
それ以外は特に問題なし
http://nouv.biz/labo/20120901_rotate/flash/RotateXYZ.html

[Javascript]
先日作ったPoint3Dクラスを継承した、Point3DExtendSampleを作る。
Point3D.js:自身の座標保持。3D座標を2D座標に変換
Point3DExtendSample.js:上記クラスを継承し、drawメソッドをオーバーライドする。
作るにあたり、Javascriptの継承の方法を調べたらいくつかあることがわかった。今回はもっともオーソドック(教科書的)とオライリーに記載されてた方法を用いる。
即ち
function Point3DExtendSample(radius , xpos , ypos , zpos , fl){
this.radius=radius;
Point3D.call(this , xpos , ypos , zpos , fl);//親のオブジェクトのコンストラクタを呼び出す
}
//Point3Dの継承を実現する
Point3DExtendSample.prototype=new Point3D();
//Point3Dのメソッドをoverrideする
Point3DExtendSample.prototype.draw=function(myCanvas){
with(this){
var context=myCanvas.getContext(“2d”);
context.setTransform(getScale() , 0 , 0 , getScale() , x , y);
context.strokeStyle=”#cccccc”;
context.fillStyle=”#ff0000″;
context.beginPath();
context.arc(0 , 0 , radius , 0 , Math.PI*2 , true);
context.fill();
context.stroke();
context.setTransform(1 , 0 , 0 , 1 , 0 , 0);
}
}
の手法を用いる。
callってのがよくわからないうえcallした後にprototypeに引数無しの
new Point3D()がきてるのもよくわからん。後ほど調べる
(http://taiju.hatenablog.com/entry/20100515/1273903873 後で読ませて頂く)。
2012年9月21日 以下自分なりの解釈を追記。
//とりあえず関数を作る
function Point3DExtendSample(radius , xpos , ypos , zpos , fl){
...
}
//その関数にPoint3D(インスタンス?機能)を埋め込む。
Point3DExtendSample.prototype=new Point3D();
//prototypeにオブジェクト(Point3Dのインスタンス)が設定される
//new Point3D()でのreturnは
//オブジェクト=Point3Dのインスタンス。
//これはPoint3DExtendSampleにPoint3Dインスタンスを生成(Point3Dをコピー)
//している、とも言える
//そのコピーしたPoint3Dに拡張したいメソッドなどを追記していく
//関数が起動するまえ即ちhtmlに
//<script type="text/javascript"
//src="nouvdotbiz/Point3DExtendSample.js"></script>
//と記載された時点で以下は実行される。
//その時点でxpos,yposなどのインスタンス変数が生成される。
//しかし上記では引数が設定されていないため、undefinedが代入されると思われる。
//スーパークラス(この場合Point3D)のコンストラクタ状態によってはエラーが発生する。
//その後、継承クラスのインスタンスが生成された時点で引数に代入されるのは通常通り。
初回時ボールが2重に描画されてしまった。 これはFlashの元ロジックをそのまま踏襲したことが仇になったようだ。x軸回転とy軸回転をそれぞれ別の関数にて起動しており、その関数内で Point3DExtendSampleのdrawメソッドを呼び出していたことが原因。x軸回転とy軸回転のわずかな時間差で描画されるため、2重になっていた。この処理をenterFrame内に統合し解決。
http://nouv.biz/labo/20120901_rotate/javascript/RotateXYZ.html