chapter15 3dの基本 ラッピング部をcanvasに置き換え。
まずはFlashのおさらい。
[Flash]
操作は↑キーで直進↓キーで後退。→キー←キーでそれぞれの方向に移動。spaceキーで上昇。なぜかchromeでspaceキーが効かず上昇できない。後で調査。
flashの場合は以下2つのクラスを用いている
Treeクラス:sprite継承指定。幹枝をそれぞれランダムな長さ・角度にて生成。
Treesクラス:Treeを指定個数分(今回は100個)生成。加速計算・treeの3D座標計算、2D座標への変換計算など全てここで行い、描画する。
treeはspriteの描画機能のみを用い大半の処理はTreesクラスに依存している。
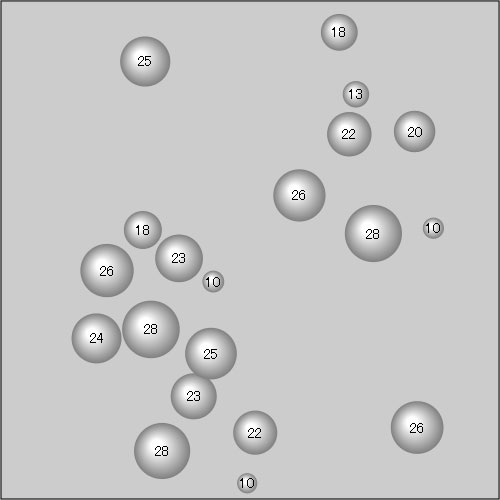
 http://nouv.biz/labo/20120816_tree/flash/trees2Test.html
http://nouv.biz/labo/20120816_tree/flash/trees2Test.html
[javascript]
一方javascript側はspriteのようなものがないため、少々treeの機能が重くなる。FlashでのBitmapDataへの描画に近い手法を用いるため、以下のクラス構成となる。
Tree.js:
幹と枝の描画
canvasと焦点距離を引数で受ける
拡大率・奥行きの透明度を計算
焦点距離と3D座標から2D座標変換を計算
上記計算結果を用いcanvasに描画する
Trees.js:
treeの生成と制御
enterFrame処理(timer処理)
キー操作制御
のみとなり、treeに描画・2D変換を依存する分、こちらの処理が軽くなっている。
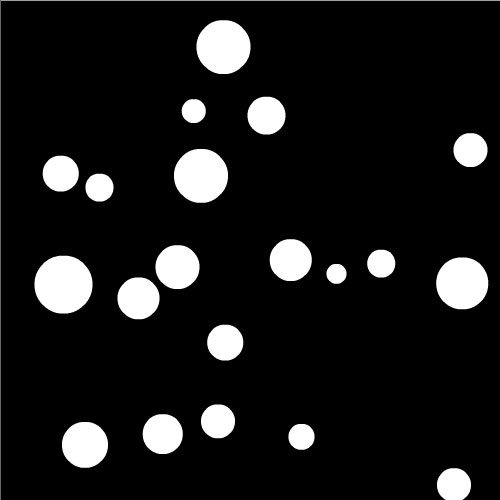
 http://nouv.biz/labo/20120816_tree/javascript/trees.html
http://nouv.biz/labo/20120816_tree/javascript/trees.html
context描画時にmatrixを用いているが、描画サイズの半分マイナス移動処理(中心移動)を入れ忘れ。若干右にずれてしまっているがまぁご愛嬌。
操作はFlashと同様。
flashはline描画なので奥行きに関わらず幹の太さは一定(1ピクセル。細く見えるのは透明度の効果)。一方こちらは都度描画かつmatrixを用いているため、幹がscaleを反映し前に来ると太くなる。こっちの方がまぁリアルではあるが、奥にある木は細すぎて描画できない。
そこでscaleに下限 (0.5)を設けている。