実店舗を持っている店が、インターネット店舗でも販売を行う方法をクリック・アンド・モルタルと呼ぶ。
販路が広がること、商品の受け渡しを実店舗で行えるなどのメリットがある。
このクリック・アンド・モルタルという言葉は、ブリック・アンド・モルタル=「煉瓦とモルタルでできた建物」→「実在の店舗」をもじって作られたらしい。
さて、先日5月、クリック・アンド・モルタルの大御所が渋谷に店舗をオープンさせた。
楽天カフェである。
楽天市場で扱うスイーツは35万品。その中からカフェ側が試食し16品を選ぶ。売り込みは受け付けない。1日60食を試食することもあるそうだ。
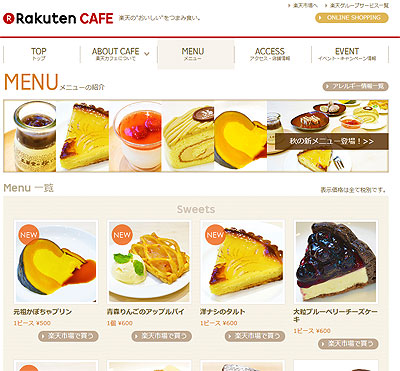
では早速食べに…行く余裕はないのでとりあえずウェブサイトを見てみる。
おぉ…なんとも美味そうである。
「楽天市場で買う」ボタンをいくつかクリックしてみると…うん?なぜかちょっと購買意欲が下がったような…。
なぜだろう?
そうか。
楽天カフェの方がリアルなのだ。
楽天カフェは
1.まさにカフェのメニュー型式になっている。
2.皿に盛りつけされ、デコレーションされている。
結果「さぁなに食べようか!」と選んでいるような臨場感があり、距離感が近く感じられる。
一方リンク先の楽天ショップ側の商品紹介の多くは、
1.パッケージされた箱に入った商品
2.商品の拡大写真
が使われている。そのため、いかにも通信販売という印象が強くなる
(佐川急便のお兄さんが運んでくるシーンが容易に想象できる)。
せっかく楽天カフェで「食べたい!」と思っても、楽天ショップで突き放されたような感がするのだ。
なるほど。
ということは楽天ショップ側の商品紹介も同じような構成にすれば販売増が期待できる。
次回ショップサイト作るときは、デコレーションした写真を全面に、梱包写真をもう少し後方ページに追いやって…いやそんなことどうでもいい。まず食べに行こう。この美味そうなパイやタルトを。佐藤可士和氏監修の店舗も楽しみだ。
孤独のグルメ的報告はまた近日にでも。